アプリケーションのアイコンを簡単に作成した!
はじめに
サウンドツール作ったので、qiitaに記事上げました!
https://qiita.com/tofu_doon/items/3b5fbe100262c4a351c2

今回はこのツールのアイコンを簡単に作成したのでご紹介します。
作り方
①下記サイトでよさげな素材を探します
②組み合わせます

③.下記サイトを使ってicon形式に変換します
https://ao-system.net/alphaicon/
④Formにアイコンを設定して完了!

【Unity】SetActiveとenabledの違いとは?
SetActiveとenabledの違いとは?
Menu関連の処理であれを表示、これを非表示に……としている時にSetActiveとenabledの違いがようやくわかったのでご紹介。
Unityバージョン:Unity 2018.3.13f1
前準備
以下のようなメニューを作成しました。
Closeのボタンが押されたらメニューを閉じたいと思います。


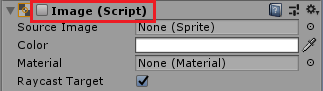
enabled
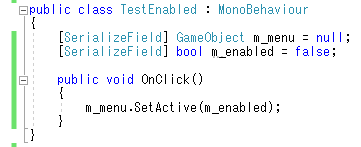
Buttonには以下のスクリプトをアタッチして確認。
Inspectorから親であるImageを受け取ります。

Closeボタンを押すと……。
Imageだけが消えました。


SetActive
Buttonには以下のスクリプトをアタッチして確認。
Inspectorから親であるImageを受け取ります。

Closeボタンを押すと……。
親のImageだけでなくメニュー全体が消えました。

まとめ
・SetActiveはgameObjectが無効になる(子も無効になる)
・enabledはgameObjectにアタッチされているコンポーネントが無効になる
メニューの表示、非表示等であればSetActiveを使用するほうが便利そうですね。
【Unity】Menuを作成する【uGUI】
Menuを作成する
3Dでも2Dでもメニュー画面を使うことは多いと思います。
以下のようにMenu画面を簡単に作成したのでご紹介します。

Unityバージョン:Unity 2018.3.13f1
やり方
①uGUIを組み合わせてMenuを作る
②Menuを呼び出すスクリプトを作る
今回はButtonが押されたらMenuを呼び出し、Menu内のButtonが押されたらMenuを閉じるシンプルな構成にしています。
①uGUIを組み合わせてMenuを作る
Menuを構成するパーツ
・Image(Background):背景用のImage、黒色でアルファ値を100にしています
・Image:Menuの主な表示部分
・Button:Menuを閉じる用のButton
・Text:文字列Text Menuを表示

背景用のImageを用意した理由
・表示するMenuより後ろのオブジェクトを触らせないため(Raycast Targetが有効な時)
・現在表示しているMenuを強調するため
親子階層にする理由
・親を表示/非表示すると、子も表示/非表示になるため
②Menuを呼び出すスクリプトを作る
Buttonにアタッチする想定で、以下のように作ります。
Menu表示/非表示のフラグをInspectorから操作できるようにすることで、この1つのスクリプトでMenuを表示するボタン、非表示にするボタンどちらでも使うことができます。

後はMenuを表示するボタン、Menu内のボタンへスクリプトをアタッチして、Inspectorから設定をします。
Menu:Menuの一番親である背景用のImageを渡します
Enabled:チェックあり(Menu表示)/チェックなし(Menu非表示)

まとめ
・MenuはuGUIのコンポーネントを組み合わせて作れる
・親への変更は子へも反映される(Active、Position、Scale等)
・背景用のImageを使うことで後ろのオブジェクトを操作させなく出来る
簡単なメニュー画面を作成しましたが、スマートフォンゲームでよくあるような表示時の演出等がないので、今後実装出来たらなと思います。
【Unity】Textから文字列を取得するには?【uGUI】
Textから文字列を取得するには?
画面上に文字を表示する際よくお世話になるText。
スクリプトからTextの文字列を取り出す際に躓いた点をご紹介します。
Unityバージョン:Unity 2018.3.13f1
問題
・Text内のNew Textの文字列が正常に取得できない
Text内にあるNew Textという文字列を表示Logに表示したいと思います。

以下のコードで正常にでるかなと思ったのですが……。

ダメでした。
よく考えてみたらわかることですが、Textのコンポーネントの中にあるTextの文字列を表示したいので、きちんとアクセスしていませんでしたね。

解決
以下のコードできちんとNew Textの文字列が表示されました。
変数名にコンポーネント名を入れることが多いので、Text.textというようにちょっと分かり辛くなってしまいますね。
変数名は一度考え直すほうが良いかもしれません。


まとめ
・Text.ToString()ではコンポーネントの名前が表示されてしまう
・Text内の文字列を表示するには、Textコンポーネント内のtextにアクセスしよう
コンポーネント名が取得したい機会はあまりないと思いますが、取得した際コンポーネント名の後ろに(UnityEngine.UI.Text)と付いているので、純粋にTextで判定や比較を行う際は一工夫必要かもしれませんね。
【Unity】recttransformから幅、高さをとるには?
recttransformから幅、高さをとるには?
recttransformから幅、高さを取りたいと思うことは多いと思います。
sizeDeltaを使用して取得していましたが、Anchorの設定がstretchの際に正常に値が取得出来なかったのでご紹介します。
下記記事を参考にさせていただきました。
http://sprfield.hatenablog.jp/entry/2017/03/19/233623
Unityバージョン:Unity 2018.3.13f1
比較
手順
①width:720 height:1080のScreenを用意
②width:100 heigh:100 Anchor:stretchのImageを用意
③sizeDelta、rectをDebug.Log()で確認

参考記事にもありましたが、rectだと正常に幅、高さが取得出来ていますね。
一方、sizeDeltaの値はおかしいですね……。
Screenの幅、高さからImageの幅高さを引くと確かに(620,980)にはなりますが、Logに出力されている値のマイナスはどこからきたものなのでしょう……。

色々探していると、下記記事で原因がわかりました。
https://codeday.me/jp/qa/20190320/440891.html
AnchorがstretchなのでAnchor間の幅、高さはCanvasと同じになります。
CanvasはScreenと同じ大きさなので(720,1080)。
(Imageの幅、高さ) - (Anchor間の幅、高さ) = sizeDelta
(100,100) - (720,1080) = (-620,-980)
こういうことだったんですね。
まとめ
・幅、高さを取るにはrecttransform.rect
・sizeDeltaは(オブジェクトの幅、高さ) - (アンカー間の幅、高さ)
Unityのドキュメントも確認していましたが、ちょっと分かり辛かったですね。
https://docs.unity3d.com/ja/current/ScriptReference/RectTransform-sizeDelta.html
【Unity】フェード処理を作ってみる
フェード処理を作ってみる
フェード処理はゲーム作っていたらほぼほぼ必要になりますが、今現在もUnityのデフォルト機能ではないみたいですね。
フェードに関しては色々なやり方を見かけましたが、今回は自作してみることにしましたので一部ご紹介します。
※ゲームフローの制御はSceneではなくObject単位で行っています。
Unityバージョン:Unity 2018.3.13f1
順序
①FadeManagerというオブジェクトとスクリプトを作成
②フロー制御のManagerがフロー変更のタイミングでFade処理をリクエスト
③FadeManagerのUpdateがFade処理を実行
問題点
ゲームフローの制御をObject単位で行っており、動的に生成しているのでFadeManagerの上に描画されてしまいきちんとフェードがかかりませんでした。
なので、描画順を変更するためにSort Orderをスクリプト上から変更するのですが、変更後値を元に戻してもフローObjectのボタンが反応しないという問題も出ました……。


解決
きちんとフェードがフローObjectoにもかかるようにFadeManagerにあるCanvasのSort Orderを変更します。
フェード処理のリクエスト時に、Sort Orderを1にし描画順をフローObjectの上にします。
フェード処理が終わったら、Sort Orderを0へ戻しフローObjectへ影響がないようにします。


これで、きちんとフェードがかかるようになりましたが、次はフェード後フローObjectのボタンが押せなくなる問題です。
Sort Orderも元に戻しているし、他にも探してみましたが原因は分かりませんでした。
しかたがないので、フェード用PanelのRaycast Targetを切って対応することにしました。
まぁ、これでボタンは押せるようになったのでよしとしますか……('ω')

まとめ
・複数のCanvasで描画順を変更したいときはSort Orderを変更する
・判定させたくないオブジェクトのRaycast Targetは切る
まだまだ、足らない点が多いですがとりあえずは動くようになりましたw
そもそも、フロー制御をObject単位で行うというのも効率が良いかは今のところ分かりません。
今後もいじりながら最善の手法を模索していきたいですね。
【Unity】ImageのColorをスクリプトから変更
ImageのColorをスクリプトから変更したい
前記事に続きフェード処理途中で若干モヤっとした事のご紹介をします。
下記記事を参考にさせていただきました。
https://qiita.com/Hal_mai/items/1469398078e81bc7ef27
Unityバージョン:Unity 2018.3.13f1
やり方
ImageのColorを変更したいので、スクリプトではImageをSerializeFieldで受け取って、こうアクセスして変更すれば良いよね。


ダメでした。
Colorの内部を直接いじることは出来ないみたいですね。
正しくはこんな感じ。
RGBAの順です。

おまけ
ちなみにですが、RGBA個別の色を取得することは出来ます。

まとめ
・Color内のRGBAは個別に変更できない
・主要な色はカラーネームにある(参考記事参照)
特定の色に変更するだけならば、Color.blackなどカラーネームを使用すればいいですが、動的に色を変更させるなど細かな設定が必要な場合はnew Color(R,G,B,A)のやり方が良いかもしれませんね。
また、参考記事ではmaterialの色を変更していますが、Imageでも使用しているColorは同じなので問題なさそうですね。
個人的にはColorのRGBA個別に色を変更出来たほうが便利なんじゃないかなぁと思うのですが……。